

- Visual studio for mac preview search for file how to#
- Visual studio for mac preview search for file install#
- Visual studio for mac preview search for file code#
- Visual studio for mac preview search for file professional#
Visual studio for mac preview search for file code#

Visual studio for mac preview search for file professional#
Not only will this introduce you to tools that are commonly used by professional developers but it also means that you’ve grown as a developer and are ready to start working on your own-great work!

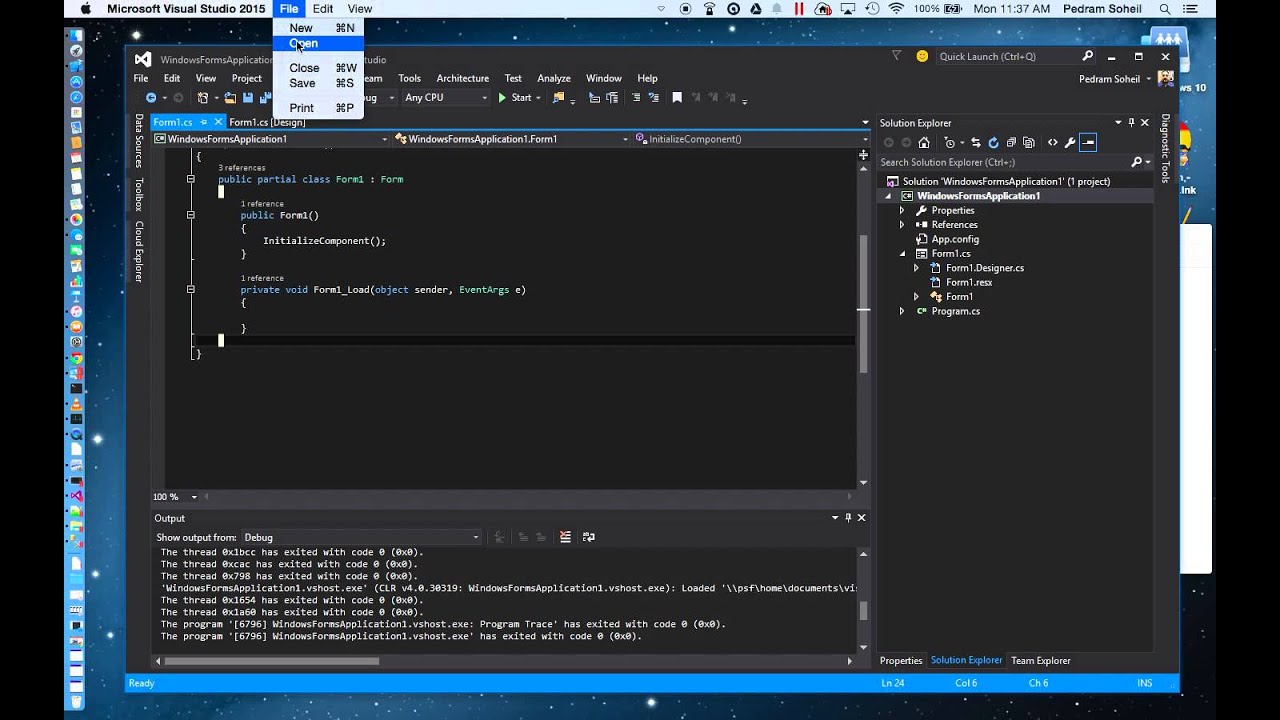
It will allow you to take what you’ve learned on Codecademy and put it into practice as you work on projects on your computer. Using a text editor is part of creating your “development environment,” the set of tools that you use for working on coding projects. If you’ve used Codecademy, you’re already familiar with a text editor. They can highlight and format your code so that it’s easier to read and understand. Text editors, also called code editors, are applications used by developers to write code. Why can’t you follow me on twitter or be a friend on Facebook or linkedn to get in touch with me.In this article, we will go over the steps necessary to download a popular text editor called Visual Studio Code, also referred to as “VS Code.” By the end of the article you will be able to create a folder in Visual Studio Code that contains an HTML document that you can open in your web browser. Now Ctrl+a and Ctrl+o both can be used to open a file (If the language is typescript). For instance, The new command to open a file Ctrl+a applicable only when language is typescript. I am adding “Ctrl+a” shortcut to open a file by adding below json setting in keybindings.json fileĪnd property “when” is optional. Visual Studio Code Keyboard Shortcut Window Open Visual Studio Code and navigate to File>Preferences>Keyboard Shortcut Open Visual Studio Code Keyboard ShortCutsĬlick on edit keybindings.json You will see two files Default bindings and keybindings.json side by side as shown below. To change the keyboard shortcuts for visual studio code follow the below steps General Shortcuts :Ĭhanging Keyboard Shortcuts for Visual Studio Code:

We can customize bindings for language types also.
Visual studio for mac preview search for file how to#
You can press Ctrl+Shift+P or F1 (windows and Linux users) and ⇧⌘P or F1 (Mac users) to open the command Palette and search for required keyboard shortcuts.Īnd also we can add our own keyboard bindings, at the end of this post I will explain how to change keyboard shortcuts for visual studio code.
Visual studio for mac preview search for file install#
Navigate to File->Preferences->Keymap Extensions install your choice of keymappings. there are lots of extensions available for keyboard mappings You can install corresponding editor keyboard bindings through extensions. The good thing is if you are familiar with other text editors like sublime, vim, atom, eclipse etc. It’s good to know some useful keyboard shortcuts for this beautiful editor. Most of the developers around the world started using Visual Studio Code. It’s free, open-source and cross-platform. I can say this visual studio code is a combination of classic lightweight text editor and Microsoft visual studio IDE. Visual Studio Code – and the caption is Code Editing Redefined Visual Studio Code keyboard Shortcuts helps developers maximize their productivity by allowing them to work faster and more efficiently. Here I am listing down all the keyboard shortcuts and cheats of Visual Studio Code editor for Windows, Mac and Linux Operating systems.


 0 kommentar(er)
0 kommentar(er)
